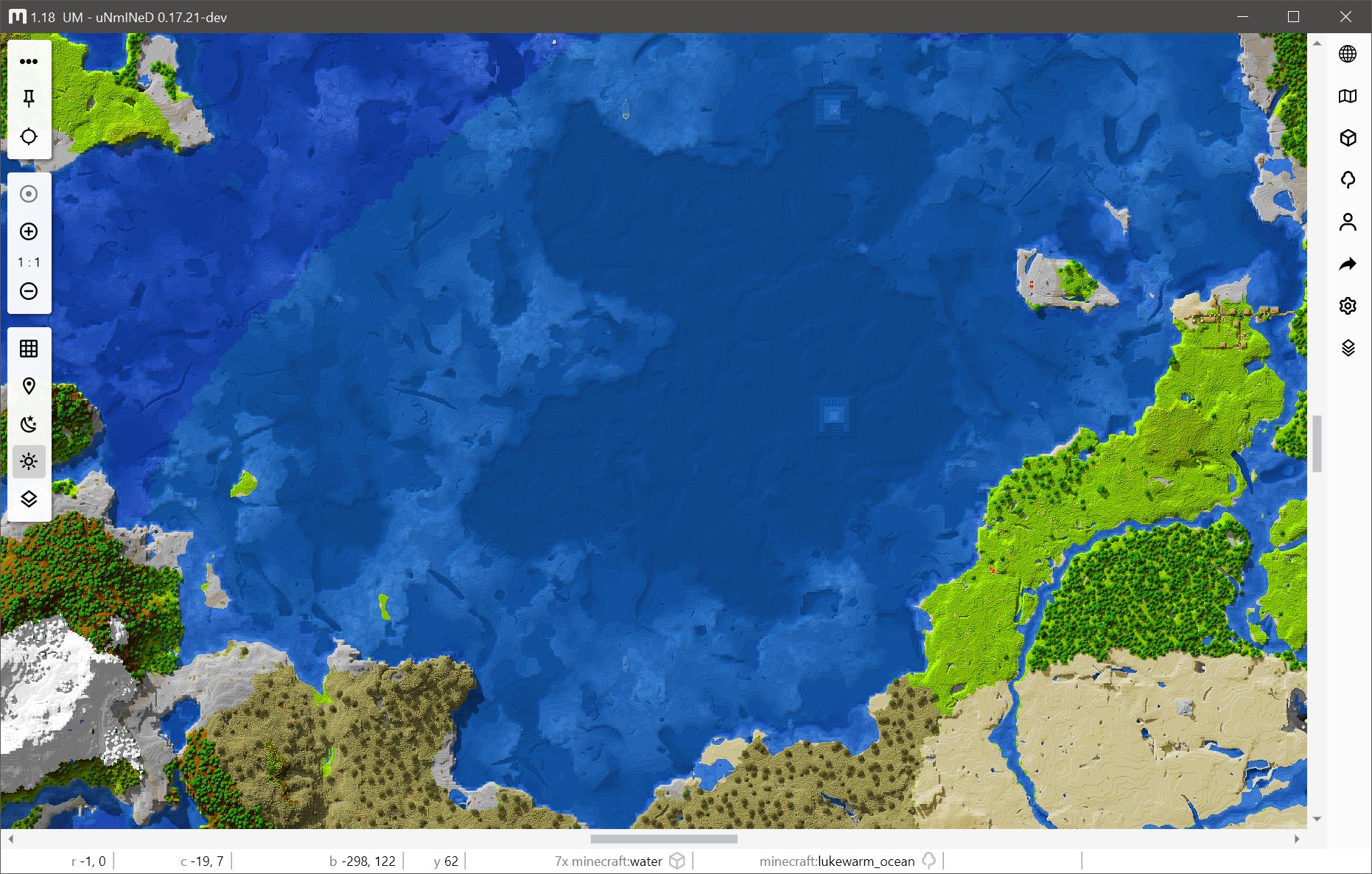
New uNmINeD development snapshot is available for download!
Changes:
- Added
blockcolors.txtfile to define custom block colors in an easy way - (WEB) Added
custom.markers.jsfile for adding custom map markers - New slicer algorithm
- Block filter replaces waterlogged blocks by water instead of air (filtering out seagrass and kelp finally works as expected)
- Reworked water rendering and settings (changed
mapsettings.jsonformat) - Added support for auto loading biome tints from data packs like Terralith
- Added “Copy as SNBT” to NBT view
- Slightly changed map colors to make it brighter
- (GUI) Fixed image export area math
- Fixed support for larger world heights (tested y=-128..+512)
- Fixed crashes
- Lot of changes, refactoring and code cleaning under the hood
Filter out kelp and seagrass, increase the revealed water depth, and play with the water settings, it can result in stunning images.



For custom block colors does it support data codes? For example coral blocks in bedrock are not 5 seperate items like in Java, they are coral_blocks with data values of 0-9. Can you support this format – minecraft:coral_block:0 = #2143A4 – where the 0 is the data value for blue coral?
Bedrock now uses block states instead of data values. See the wiki for possible state names and values (note that these are different in Bedrock and Java). Try this: minecraft:coral_block[coral_color:blue,dead_bit:0] = #2143A4
That worked. Thanks for the help.