New uNmINeD development snapshot is available for download!
Changes:
- Added JavaScript stylesheet loader
- Added customizable default stylesheet
How to customize colors:
Map colors are defined in the file stylesheet.js in Stylesheets/Default. It’s a JavaScript file, so editing it requires some basic JS skills, but the possibility to use JS code to define styles has great potential. It’s recommended to use a good text editor instead of Notepad, like Sublime Text or Notepad++, or you can use your favourite IDE like VS Code.
This part of the uNmINeD engine is far from the final version, compatibility breaking changes are expected.
Examples:
Set color of water blocks to the default sand color:
b.style("minecraft:water").color("map.sand");
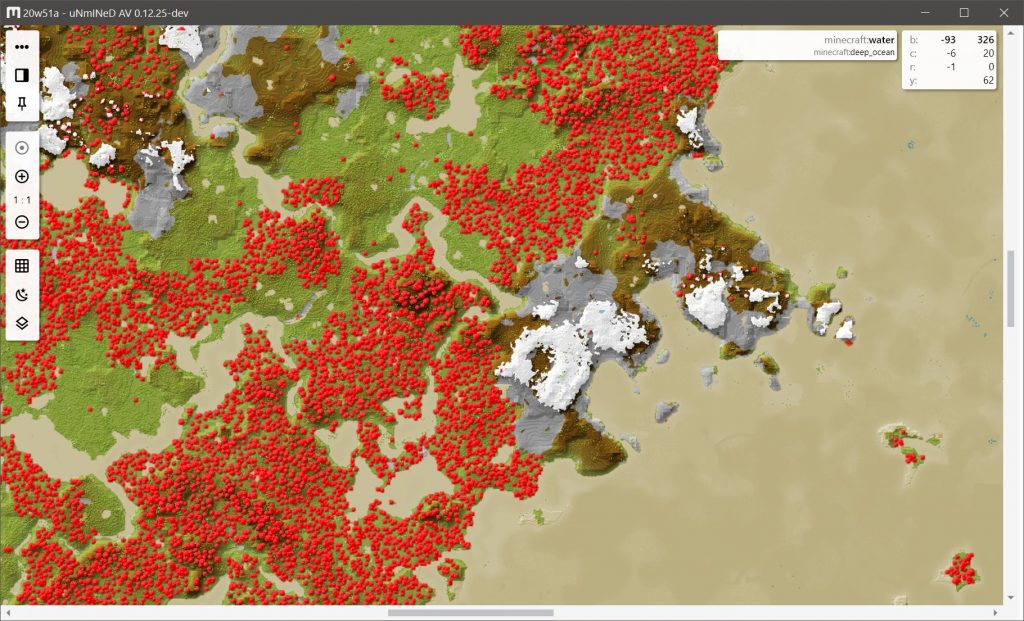
Set color of all blocks with ID containing “leaves” or “vine” to red:
b.style("*leaves*, *vine*").color("#ff0000");
Colors can be specified in HTML/CSS #RGB format or using HSL (hue, saturation, lightness) values:
b.style("minecraft:ice").color("#8cc9d9");b.style("minecraft:ice").color("192, 50, 70");
This is how you can add these lines to the stylesheet:
// Main stylesheet function
function stylesheet(b) {
b.name("uNmINeD default terrain map style");
addMinecraftColors(b);
addTerrainColors(b);
addStyles(b);
// add your code here
b.style("minecraft:water").color("map.sand");
b.style("*leaves*, *vine*").color("#ff0000");
}Result: